We are happy to announce that the first beta version of SemanticDiff is available for download. You can grab it now for free from the Visual Studio Marketplace:
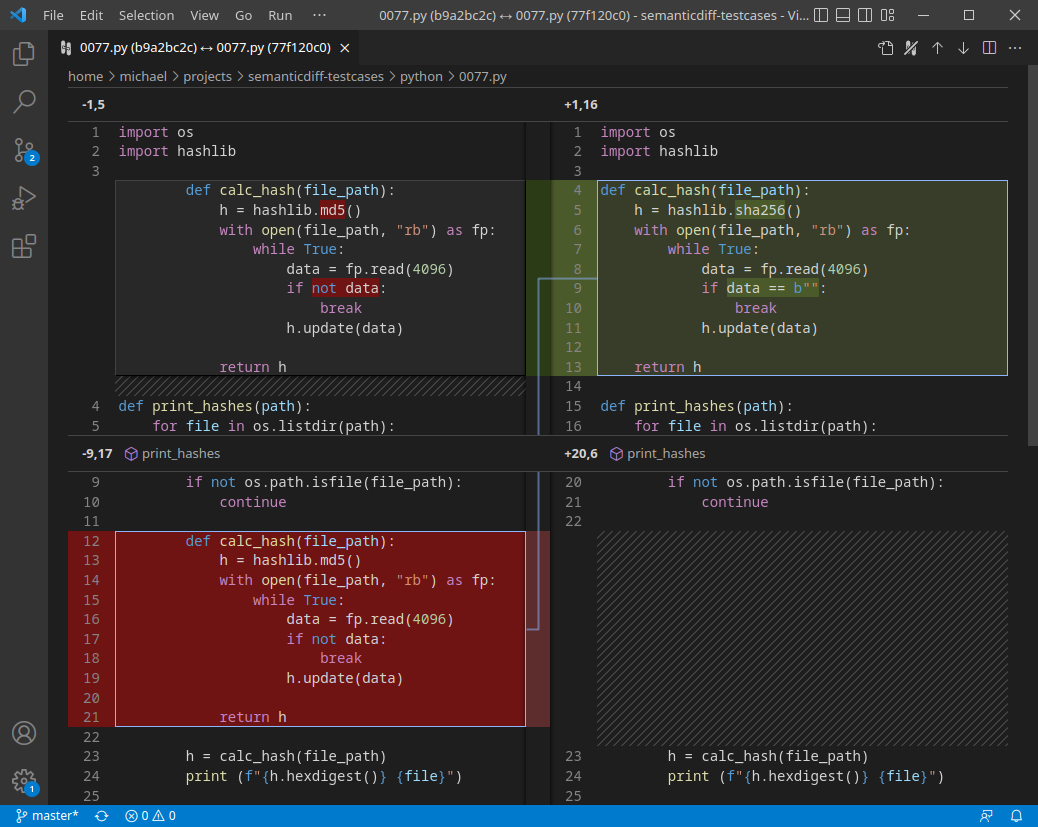
To give you a first impression of what the extension looks like, check out this screenshot:

It should come as no surprise that beta versions are not yet perfect, so we welcome your feedback via our GitHub issue tracker or discussion page.
How To Use
The best way to get started is to check out the SemanticDiff marketplace page. It describes all the available features and how you can use them.
If you are in a hurry, here is the TLDR:
The following programming languages are supported:
- C#
- CSS / SCSS
- JavaScript / JSX
- Python
- TypeScript / TSX
More will follow based on user feedback.
Installation:
Press Ctrl+P in VS Code and enter:ext install semanticdiff.SemanticDiffUsage:
Open a diff in VS Code, then click on the SemanticDiff icon at the top right corner next to the action menu.Note:
All computations are done locally, so your source code never leaves your machine.
Known Limitations
If you are using the 32 bit version of Visual Studio Code on Windows, you might need to wait a bit longer as the corresponding package is currently stuck in Microsoft’s moderation queue. All other architectures (including Windows x64) are available now. This issue has been resolved. SemanticDiff is now available for the 32 bit Windows version of VS Code.
If you can’t wait to try out the refactoring detection (like renames), we also have to slightly disappoint you. This feature didn’t make it into the first beta, but will be part of a subsequent beta release. All other features are ready to be tested.
Next Steps
We look forward to your feedback so that we can iron out all the bugs we missed. Besides this, development will be focused on the more advanced features such as detecting refactorings and adding more languages like HTML. We will keep you informed about new features and beta releases through this newsletter.
We hope you enjoy using SemanticDiff!